Сайдбар являеться важной частью веб-сайта‚ предоставляя дополнительные элементы навигации‚ информации и интерактивности для улучшения пользовательского опыта. В этой статье мы рассмотрим анатомию идеального сайдбара‚ включая его дизайн‚ функциональность и размещение.
- 1. Размещение
- 2. Дизайн
- 3. Функциональность
- 4. Интерактивность
- 5. Контент
- 6. SEO и метаданные
- 7. Брендированная иконка
- Определите боковую панель и позаботьтесь о ней
- Сколько боковых панелей должно быть в теме?
- Single Sidebar
- Две боковые панели
- Три или четыре боковые панели
- Без боковой панели
- Сложный дизайн
- Ширина и высота боковой панели
- Использование цветов и изображений
- Размеры шрифта и размещение элементов
- Расстояние между боковыми панелями
- Структура идеального сайта | Евгений Кузьмин | Prosmotr
1. Размещение
Сайдбар обычно размещается сбоку от основного контента веб-страницы. Оптимальное размещение сайдбара помогает улучшить навигацию и обеспечивает легкий доступ к дополнительной информации.
2. Дизайн
Дизайн сайдбара должен соответствовать общему дизайну веб-сайта‚ включая цвета‚ шрифты и структуру. Используйте контрастные цвета и привлекательные шрифты‚ чтобы сделать сайдбар более заметным для пользователей.
3. Функциональность
Сайдбар может содержать различные виджеты и элементы‚ такие как последние записи‚ рубрики‚ облако тегов‚ архивы‚ рекламу и т.д. Важно‚ чтобы функциональность сайдбара была полезной для посетителей сайта.
4. Интерактивность
Используйте интерактивные элементы‚ такие как кнопки‚ формы подписки‚ социальные виджеты и т.д.‚ чтобы сделать сайдбар более привлекательным и вовлекающим для пользователей.
5. Контент
Контент в сайдбаре должен быть кратким‚ информативным и привлекающим. Размещайте важную информацию‚ ссылки и виджеты‚ которые помогут пользователям быстро найти нужную информацию.
6. SEO и метаданные
Не забывайте оптимизировать контент и элементы сайдбара для поисковых систем. Используйте ключевые слова‚ теги‚ метаданные и аналитику для улучшения SEO и увеличения трафика на сайт.
7. Брендированная иконка
Добавление брендированной иконки или логотипа в сайдбар поможет укрепить визуальную идентификацию сайта и повысить его узнаваемость.
В целом‚ идеальный сайдбар должен сочетать в себе функциональность‚ привлекательный дизайн‚ полезный контент‚ оптимизацию для поисковых систем и улучшение пользовательского опыта.
Многие из нас видят в боковой панели не более чем контейнер, содержащий различные Пункты меню. Это то, на что мы обращаем меньше всего внимания при создании страницы и наполняем ее различными виджетами, не задумываясь.
Но при разработке веб-сайта дизайнер должен учитывать множество факторов при разработке боковой панели. Например, вам нужно решить, сколько их будет, какой длины и ширины они будут, в каком порядке они будут расположены и так далее.
Определите боковую панель и позаботьтесь о ней
Боковая панель — это графический, отдельный раздел страницы, содержащий элементы информации и навигации.
Это не совсем мое определение — Я использовал материалы Википедии.
Боковая панель — то есть сайдбар — содержит контекстные элементы, соответствующие текущему контенту или общие для всей страницы, такие как: меню навигации, поиск формы или виджеты подписки. Они также могут содержать элементы, не зависящие от контекста, такие как рекламные объявления или «цитата дня».
Широкая боковая панель обычно уже, чем раздел содержимого, что помогает подчеркнуть, что содержимое имеет приоритет по отношению к боковой панели. Основная цель боковой панели — помочь пользователю эффективно перемещаться по сайту.
В качестве системы управления контентом (CMS ) WordPress определяет боковую панель как "Область виджетов". Это области, в которые разработчики тем WordPress должны размещать виджеты.
Хотя боковые панели технически являются областями для виджетов, которые принадлежат нижнему колонтитулу темы, их также можно рассматривать как отдельную категорию внутри элементов Веб-сайта.
Сколько боковых панелей должно быть в теме?
Как вы могли заметить, на этот вопрос нет однозначного ответа. В зависимости от сложности страницы и необходимости в боковых панелях количество боковых панелей варьируется от одной до четырех.
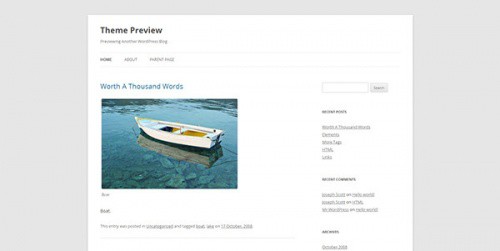
Single Sidebar

Это пример проекта с единственная боковая панель: Тема WordPress Twenty Twelve.
Это, пожалуй, самый популярный вариант в дизайне блогов. А поскольку страницы блогов, как правило, содержат длинные списки сообщений или статей с обширными комментариями, эта единственная боковая панель может содержать 5-10 элементов.
Но помните: если ваша боковая панель настолько высока, что больше, чем высоту страницы, это отталкивает и плохо влияет на качество дизайна.
Боковая панель может располагаться слева или справа от основного контейнера содержимого. Между ними нет большой разницы, но поскольку европейские языки пишутся справа налево, левая боковая панель может привлечь больше кликов, уменьшая релевантность основного контента и сокращая среднее время просмотра страницы (противоположный подход используется для языков с письмом справа налево, таких как арабский или иврит).
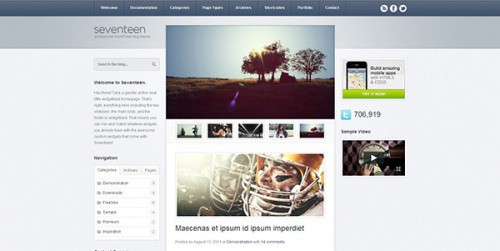
Две боковые панели

Взгляните на пример страницы с двумя боковыми панелями: Тема Seventeen WordPress.
Две боковые панели могут быть полезными для корпоративных или розничных веб-сайтов, поскольку они должны отображать больше навигации и информации, чем блоги. Обратной стороной двух боковых панелей является то, что они занимают больше места и требуют меньшего размера контейнера для основного контента. На экранах,которые меньше стандартной ширины ноутбука (1366 пикселей), вы можете располагать боковые панели одна под другой.
Вы также можете сделать очень узкие боковые панели со значками или короткими словами внутри, но если вы сделаете это неправильно, вы можете это отпугнет посетителей.
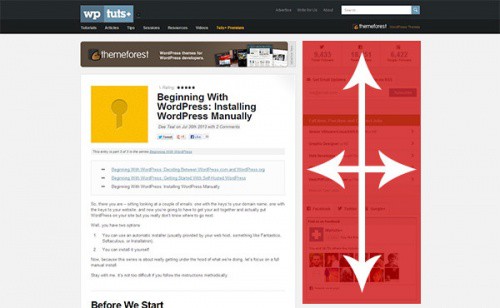
Три или четыре боковые панели
Само собой разумеется, проектируйте ответственно и используйте различные методы, если вы не хотите раздражать посетителей размером экрана менее 1600 пикселей, вам следует соответствующим образом сжать или переместить боковые панели.
Пример реализации: По мере уменьшения ширины экрана левая боковая панель, содержащая основные элементы навигации, перемещается вверх под заголовком страницы.
Затем правая боковая панель полностью исчезает, а боковая панель, которая ранее находилась под заголовком страницы, возвращается на свое место на левые элементы, а также панель поиска из исчезающей правой боковой панели под заголовком страницы. Наконец, левая боковая панель и панель поиска объединены в заголовок страницы (в соответствии с мобильным просмотром на небольших экранах).
Без боковой панели

Beyn.org
Минимализм может быть подходящей дизайнерской концепцией для многих разных сторон. Если вам подходит такой подход, то хорошо посмотрите, какие элементы можно удалить из дизайна сайта без потери функциональности.
Вы можете разместить остальные кнопки внизу страницы. Вы также можете попытаться разместить их сверху, но вы рискуете, что основное содержимое будет « пересекать » вниз, за пределы видимой части экрана.
Ключевым преимуществом проектирования без боковой панели является то, что основное внимание уделяется основному контенту.
Сложный дизайн
Один из Основная причина, по которой пользователи игнорируют боковую панель, заключается в том, что она плохо спроектирована. Другой может быть использование слишком большого или слишком малого количества элементов, отображение скучного и бесцветного контента на боковой панели, или неправильное расположение элементов и т. Д.
Пренебрежение дизайном боковой панели приводит к низкому количеству посетителей и малому количеству кликов. на баннерах, плохая конверсия и продажи.
Даже если вы не надеетесь на высокую отдачу от своего сайта WordPress и просто хотите, чтобы люди читали то, что вы публикуете, вам все равно нужно разработать хорошую боковую панель (-а), потому что в противном случае проблема с навигацией все равно будет мешают и отговаривают посетителей.
Давайте рассмотрим три наиболее важных параметра для хорошего дизайна боковой панели: размер, цвет и типографику.
Ширина и высота боковой панели

Ширина боковой панели должна быть установлена в соответствии с основным содержанием, исходя из здравого смысла. Это очень умно, так как область основного контента всегда является наивысшим приоритетом на веб-сайте, а широкая боковая панель можетискажать восприятие.
Ширина от 20% до 40% обычно оптимальна для одной боковой панели. Если вы планируете иметь более одной боковой панели, рекомендуется, чтобы их общая ширина не превышала 50% (например, 20% + 20% или 15% + 35%).
Для одной боковой панели вы также можно использовать "goldsquare", где ширина боковой панели составляет около 38% от ширины основной области.
Что касается высоты, предполагается, что это ниже видимой границы экрана, иначе пользователю придется прокручивать страницу. Я обычно говорю своим клиентам, чтобы они старались оставаться в видимой части экрана, чтобы посетителям не приходилось прокручивать страницу.
Но с распространением мобильных устройств с маленькими экранами для этого используется прокрутка, и она больше не критична.
Однако элементы выше, которые мы хотим прокрутить, — это первое, что видит посетитель. Кстати, иметь боковую панель выше, чем основной контейнер содержимого, — не лучшая идея. Если боковая панель длиннее основного раздела контента, это выглядит ужасно.
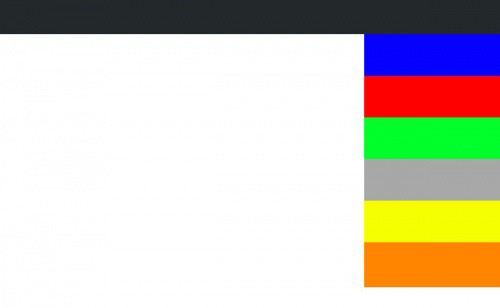
Использование цветов и изображений
Цвета могут быть как привлекательными, так и отталкивающими . Если вы используете слишком много цветов, как на изображении выше, это не сработает — все будет как раз наоборот.
Однако, если вы используете более одного цвета для определенных элементов (которые по определению , должны привлекать внимание посетителей больше, чем другие), вы добьетесь желаемого эффекта. Имейте в виду, что для того, чтобы привлечь внимание к определенному виджету, следует отодвинуть другие на задний план. Это называется «контрас».
Изображения могут быть исключением. Все, что я написал выше, также применимо к цифровой графике, но изображения можно использовать для привлечения внимания независимо от цветных элементов пользовательского интерфейса. Однако вполне возможно, что слишком большое количество изображений затруднит посетителю понимание страницы. Вот почему, как вы могли заметить, реклама обычно размещается на боковых панелях.
Я рекомендую вам по возможности использовать затененные изображения (которые становятся ярче при наведении курсора) в виджетах боковой панели. Попробуйте это и посмотрите, как это выглядит.
Размеры шрифта и размещение элементов

Типографика чрезвычайно важна для качества проекта. Таким образом, у вас уже может быть отличный веб-сайт.
Для боковых панелей, которые я разрабатываю, я установил размер шрифта на 10-20% больше, чем основной контент. Это хоть и привлекательно, но не отвлекает посетителя от основного контента — и это именно та цель, которую мы преследуем. Не забывайте, что в некоторых случаях меньший текст также может привлечь внимание.
Я предпочитаю центрировать заголовки и выравнивать текст по правому краю. Однако вы можете (и должны) делать что-то в соответствии с вашими дизайнерскими целями. Все должно выглядеть аккуратно и пропорционально.
Расстояние между боковыми панелями
У вас есть несколько элементов на боковой панели, их размещение имеет решающее значение. Если вы все сделаете правильно, вы обязательно увеличите количество кликов и продаж, иначе эти цифры уменьшатся!
Определите наиболее важные элементы, на которые пользователь должен обратить внимание в первую очередь. Также решите, какие элементы менее важны и не требуют немедленного внимания при первом посещении сайта пользователем.
Пример: Если важны форма согласия и последние / самые популярные кнопки, тогда это, вероятно, не то же самое для блока или кнопки "с практическими рекомендациями" для вашей темы. После того, как вы решили, что является наиболее важным, вы можете расположить эти элементы относительно друг друга, чтобы создать идеально упорядоченную боковую панель.
Также определитесь с высотой позиционирования: какие элементы должны быть всегда быть сверху, что может без вреда выходить за пределы области отображения без прокрутки. Основные элементы (например, форма подписки по электронной почте, список избранных сообщений и, возможно, реклама) должны быть без прокрутки, что выгодно как для вас, так и для посетителя.






